Veebid ja äpid on üha sarnasemad
Sama look’iga müüakse kõike alates saapaharjast kuni majalaenudeni. Vähe sellest, et logod muutuvad üha sarnasemaks ja geneerilisemaks, sama teevad ka veebid ja äpid. Eriti rakendused näevad väga sarnased välja – valge taust, palju tühja ruumi, vähe teksti, tekstid ja logo geomeetrilise sans-serif kirjaga, pole teistest äppidest eristavaid kujunduselemente.

Ühest küljest on see hea: mida lihtsam ja tuttavam veeb või äpp on, seda kiiremini saab kasutaja oma asjad aetud. Ei pea mõistatama, kuidas navigeerida või midagi teha – kõik käib igal pool samamoodi.
Halb on muidugi see, et etteaimatavus on igav ja miski ei eristu.
Negatiivne on ka see, et kui kasutajale tehakse kõik väga lihtsaks, siis ei jäeta talle tegelikult valikut ja otsustusõigust. Digimaailm kaldub üha rohkem vaikimisi valiku diktatuuri ja siin tekivad juba monopoli-teemalised küsimused jms. See puudutab juba reaalset maailma, kellegi hakkamasaamist, kui kõik koondub paari suure tegija kätte ja pisikesed kaovad. See probleem on eriti teravalt nähtavaks muutunud häälseadmete puhul, kus on juba häälmeediumi eripäradest tulenevalt keeruline mitut valikut pakkuda.
Sisu on oluline
Kuna disaineri töövahendid ja protsessid on muutunud väga kättesaadavaks ja ilusaid disaine leiab sadade kaupa, siis järjest olulisemaks saab sisu. Mida sa pakud? Mida tahad öelda? Kuidas eristud, kui näed välja nagu su kümned konkurendid? Millist väärtust su teenus või toode reaalselt pakub kasutajale/kliendile?
Seepärast räägitakse üha rohkem ka tekstide kirjutamise oskusest ja olulisusest digitoodetes. Ja loojutustamisest laiemalt. Ka hea video saab alguse heast stsenaariumist, isegi kui seal ei räägita sõnagi. Tee tähelepanu-defitsiidi all kannatava veebisurfaja jaoks oma point võimalikult lihtsalt arusaadavaks, lisades samas kergelt ka oma eripära.
See puudutab mitte ainult toote-teenuse tutvustust, vaid ka liidese arusaadavust: nuppude tekste, teadete arusaadavust, kogu kasutaja kokkupuudet ja liikumist digikeskkonnaga. Mikro-copy’st on juba viimased paar-kolm aastat räägitud, aga kogu veebist/äpist võiks püüda mõelda kui loost, mis läheb kuulajale korda ja kutsub kaasa.
Illustratsioon rokib
Aastaid on ennustatud, et kohe-kohe hakkavad video ja illustratsioon veebidisainis ilma tegema. 2018. aastal astus foto kõrvale ja asemele jõuliselt illustratsioon ja ilmselt see trend ainult jätkub. Hea illustratsioon on töömahukas ja aeganõudev, aga tõstab su konkurentide seast kindlalt esile.
Illustratsioonis võib eristada mõnd selgemat suunda:
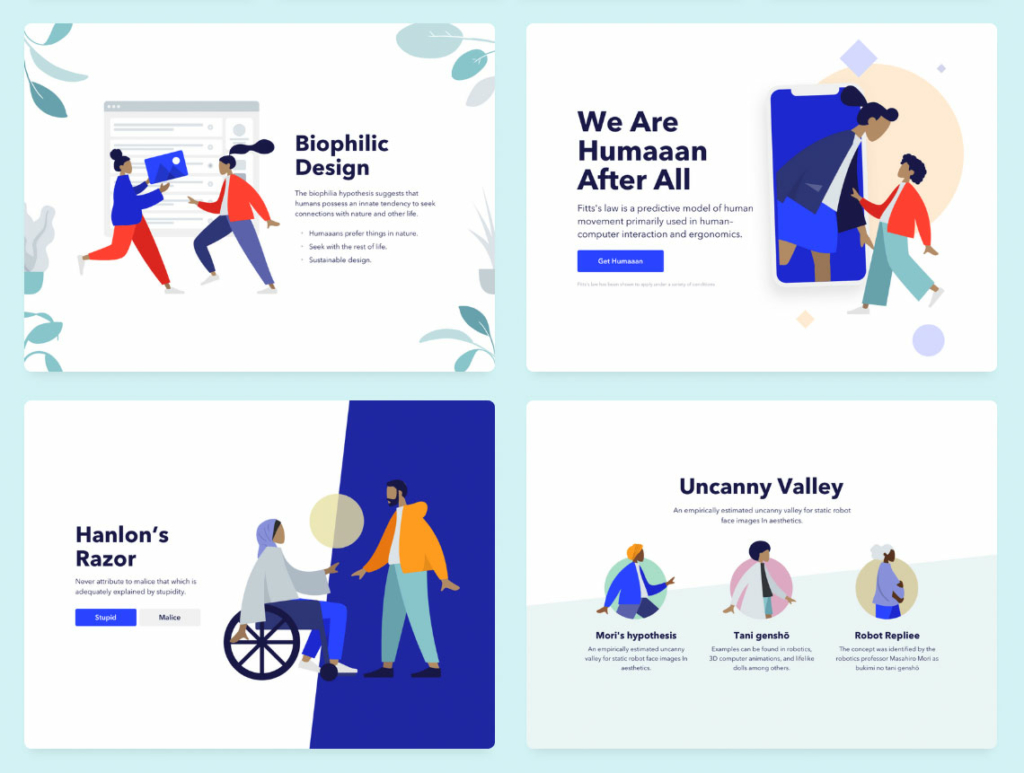
Lakooniline stiil
See stiil lähtub 1960ndate psühhedeeliast. Iseloomulikud on puhtad suured värvipinnad ja lihtsustatud kujutamisviis. Seda stiili näeb paraku juba liigagi palju. Põhjuseks see, et seda on suhteliselt lihtne teha. Kuna stiil on nii levinud, siis on juba olemas lausa illustratsiooni-generaatorid – mis tähendab, et uuel aastal on ilmselt juba kõik kohad selliseid tikkjalgseid nägudeta tegelasi täis.

Klassikaline stiil
See on eriilmselisem, rikkalikum ja seetõttu ka meeldejäävam stiil, mida iga veebidisainer teha ei suuda. Siin on tegelikult palju erinevaid tehnikaid, stiile, tunnetusi, emotsioone.
Näiteks stiiliuuenduse läbi teinud Mailchimp kasutab joonistusstiili. Intercom on kollaažilik ja lausa avangardne. Vahel üllatab, kui avatud meelega on selliste veebide tellijad, olemata kinni soliidses kammitud korporatiivses stiilis. Eks oleneb ikkagi ka valdkonnast. Kuigi ise vist näiteks Mailchimpi jaoks ei oleks pakkunud sellist melanhoolset maailma pisut skisofreenilises käekirjas.

Retrohõngulised isomeetriline stiil ja Memphise/postmodernistlik stiil on ka pikemat aega kohal.
3D
Animatsioonistuudiotest on levima läinud 3D-illustratsioonide stiil oma ulmeliselt abstraktsete, rahulike ja inimtühjade maailmadega. Viimasel ajal ilmuvad ka inimesed nendesse 3D maailmadesse nagu lugeda võib.

3D, AR, häälseadmed
3D illustratsioonist on hea edasi minna 3D-teemaga üldisemalt. Juba eelmisel aasta oli näha, et ega ikka perekondade kaupa 3D-maskides istuma ei hakata, nagu ennustati. 3Dd ja reaalsust siduv AR (Augmented Reality, ehk liitreaalsus) on inimsõbralikum ja praktilisem. Eks see ole ka juba aasta-paar eksperimentaalselt olemas ja nišitehnoloogiaks suuresti jääbki, aga ilmselt näeme erinevaid liitreaalsuse lahendusi üha rohkem. Reaalsed füüsilised poed, muuseumid-näitused, avalikud hooned, looduspargid jms saavad ühe infokihi juurde, e-poed ja mängud toovad objektid ja tegelased koduseinte vahele.
Liitreaalsusele annab hoogu see, et nutiseadmed toetavad 3D-failiformaati, et Facebookis on 3D-postitused, et FB jändab ka AR-prillide arendamisega. Olemas on lihtsad vahendid, et 3D/AR-sisu luua: Vectary ja Torch, peagi tuleb välja Adobe Aero. Apple ARkit 2 ja Google AR Core võimaldavad liitreaalsust luua ja seadmetes näidata.
Häälseadmed on samuti midagi, mis on nagu olemas, aga maailma pole need muutnud. Meil Eestis on takistuseks muidugi ka see, et eesti keelt need seadmed veel ei toeta. Aga ootame ja vaatame. Disaineritele avanevad muidugi täiesti uued perspektiivid, kuidas kasutajakogemust häälseadmetes disainida. Ja siit edasi, kus on üldse kasutajaliides, kui juhid asju nö mõttejõul?
Värvid on elurõõmsad ja mahedad
Viimaste aastate sünteetilise muljega kärtsude siniste ja lillade gradientide kõrval näeb üha rohkem rahulikke värvipalette, kus valitsevad rahulikumad looduslikud ja loomulikud toonid ja tekstuurid. Tihti näeb ka monokroomseid värviskeeme.
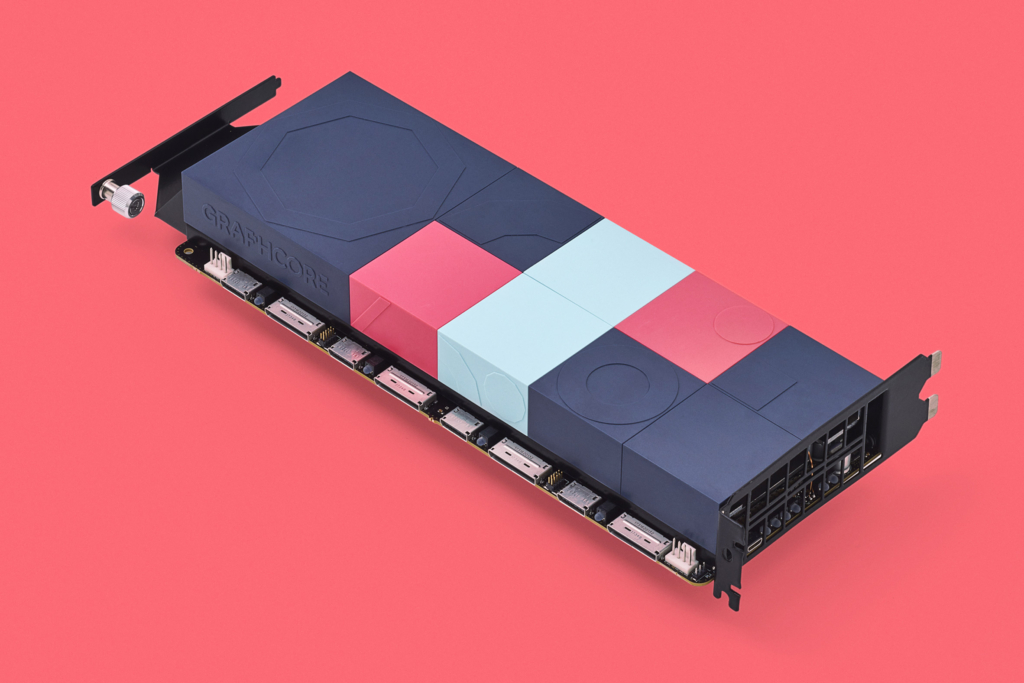
Võib vist öelda, et värvimaailmas on aegapidi toimumas ka üks teine suurem muutus. Seni valitseb tootedisainis Apple, mis imiteerib Brauni saksalikku matt-halli minimalismi. Selle kõrvale on Google taaselustanud pehme ja värvilise 60ndate Itaalia disaini. Ratsionaalse aparaadiesteetika asemele tuleb elurõõm ja meelelisus. Itaalialik retrodisain on jõudnud isegi praktilise ja pilgu eest varjatud tehnikajuppide tootedisaini.

Mahedat suunda näitavad ka Pantone värvispetside vaatlused. Pantone 2019. aasta värv on energiline, aga inimsõbralik korallpunane (PANTONE 16-1546 Living Coral). Tuleb ehk Airbnb logost tuttav ette?

Pildipank iStock on aga tähele pannud, et “Z-gen yellow” on otsingutes popp ja moemaailm ka promos seda möödunud aastal. See ka elurõõmus ja energiline värv.
Tootedisaini maailmas planeeritakse muidugi juba kaugemat tulevikku, kui tulev aasta.
Kustuta valgus…
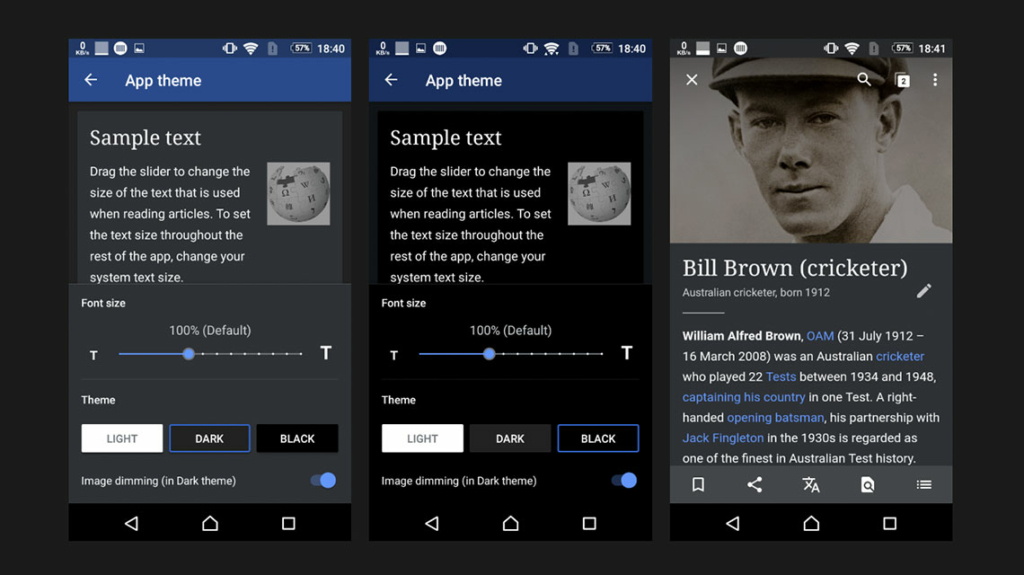
Sellesügine haip oli dark mode, ehk tume UI, öine kasutajaliides, pimedarežiim. Paljudes tööprogrammides on silmi säästev tume liides juba ammu olemas. Äppides on see viimase aja teema, et rakenduse värviskeem arvestab kellaaja või reaalse valguskeskkonnaga ja kohandab värviskeemi. Pimedas on äpp musta tausta ja heleda tekstiga, valges vastupidi. Näiteks Wikipedias saab tumedust eriti peenelt ise timmida:

Mäki viimane opsüsteem Mojave tuli nüüd ka võimalusega valida kas hele või tume režiim ja see kruttis muidugi hipsterid-disainerid eriti üles. Peagi saab kinos istudes rahulikult sotsmeediat rullida.
Öörežiimil on ka tehniline põhjendus. Telefonide OLED-ekraanid säästavad reaalselt energiat ja akut, kui pilt on tume. See on telefonide puhul muidugi argument.
Mõni julgem ennustab, et tulevik ongi tume, ka veebis. Isiklikult kahtlen, sest värvid mustas keskkonnas, sh pildid, on kohati üsna keeruline kombinatsioon. Värve lihtsalt ümber keerata ei saa, see vajab ikkagi planeerimist ja lisatööd.
Suurim tõrge on mu meelest see, et tumedal taustal on oma tugev kultuuriline taust. Kus kohane, ongi veebid juba tumedad (luksus, müstika ja igasugu tumedad teemad, ööelu, seks, mängud, kino). Kõike tuimalt mustaks keerata pole nagu mõtet, kõik ei peaks sõltuma ainult ümbritsevatest valgusoludest.
Mitmekesine tüpograafia
Näeb väga erinevaid ja lahedaid kirjalahendusi, aga geomeetriline sõbralik sans-serif on siiski igal pool. Isegi logod muutuvad seeläbi väga sarnaseks: vt ülevalpool näidet (Google, Uber, Airbnb).
Robustsed grotesk-kirjad on ka väga popid. Selle žanri laiad lõiked suurtähtedena laotuna on päris viimase aja hitt. Popid fondid on Druk, GT America jms. Sobib väga hästi ka korporatiivse veebi tegemiseks.
Moe- ja iluteemades näeme juba viimasel paaril-kolmel aastal nõtkeid seriifkirju. Oma koht on neis teemades alati ka retromeeleoludel.
Kuhu edasi? Brutalismi-trendist imbub mainstream’i eksperimentaalseid kirjasüsteeme. Näiteks outline’itud pealkirjad on mitmeaastase nihkega jõudnud nüüd ka peavoolu. Kirjatähtedel on iseenesest palju muutumisskaalasid, mida läbi mängida, nii et eks näis. Ümberpööratud kontrastiga fonti kellelegi?
Omaette trend veebis on tekstide liikumapanemine ja tavapärase 2D kõrval tekstide kasutamine 3D-na:

Efektid ja animatsioon
Tänaseks oleme seisus, kus fantaasia on piiriks ja seadme graafika jooksutamise võimekusest võetakse, palju võtta annab. Lisaks 3D-efektidele näeme näiteks graafika morfimise, maskimise, vedelikuefekte jms.

Animatsioonid on samuti arenenud väga eriilmeliseks, nii et mingit üht suurt trendi ei saa esile tuua. Mikroanimatsioonid, üleminekud, animeeritud ikoonid ja illustratsioonid, animatsioonidega pikitud lood, animeeritud lood ja muidugi vana hea parallaks-efekt – kõike seda näeb üha rohkem.
Mõnusad on sujuvad üleminekud, kui pole nähtavat uue lehe laadimist. Näeb kerimis-efekte ja mänge hiirekursoriga. Horisontaalne kerimine on ka jälle rohkem au sees, seda lihtsalt tehakse tehniliselt paremini ja läbimõeldumalt.
Siin üks kogum efektseid veebe aastast 2018.
Disaineri elu-olu
Tööriistad
Suund on töövahendite poole, mis toovad disaineri ja arendaja kokku. Et arendaja ei peaks hakkama kujundust koodis uuesti taaslooma, oleks nutikas kujunduselement kohe koodina importida.
Figma API ja Sketchi pluginate kaudu saab juba täna toimivaid koodijuppe automaatselt arendusse eksportida. Framer X sulandab täna disaini ja kodeerimise faasi ilmselt kõige ühesemalt. Supernova Studio lubab Sketchi disainifailist valmis äpi kokku panna. Sõna otseses mõttes palju lubavad, aga veel arenduses olevad rakendused on Modulz, Phase, Interplay, Hadron jpt.
Järgmine samm on siis see, et kiirelt visatud joonistest genereeritakse automaatselt valmis äpp ja inimeste osaks jääb koosolekutel lobisemine. Olgu, päris kohe see veel ei juhtu, aga Uizard lubab genereerida disainitükid-koodijupid ja Airbnb sarnasest asjast oli tegelikult juttu juba eelmise aasta ülevaateartiklis.
Tööeetika
Kasutajakogemuse vallas on suundumus vastutusrikkamate toodete ja teenuste poole. Ainus eesmärk ei tohiks olla see, et hoiame kasutajaid iga hinna eest maksimaalselt tihti ja kaua oma äpis või veebilehel. Sõltuvuse tekitamine ja inimeste eraelu ülevõtmine ei ole eetiline.
Sellega on seotud ka dark patterni temaatika, erinevad ebaausad manipuleerivad võtted, et saada kasutaja midagi klikkima, kasutajaks hakkama vms. Kui tellija või juhtkond ei näe lühiajalisest kasust kaugemale, on disaineril ikkagi moraalne kohus ja õigus öelda “stopp”.
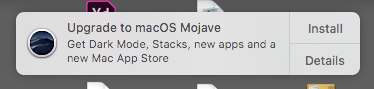
Näiteks mul istub täna jälle selline macOSi teavitus juba jupp aega ekraaninurgas ja Cancel või Later valikus puudub, et sellest lahti saada (Details viib App Store’i). Ei tekita head tunnet, tüütu on, mida sellega nüüd siis õieti saavutatakse? Isegi kui see pole pahatahtlikkus, siis on see hoolimatus. Häbi!

Arenduse seis
Töökaaslane jagas hiljuti päris head infograafikat, mis tehnoloogiatega veebi läbi aegade tehtud on ja mis on tulevik. Kohmakate ja tihti ebaturvaliste suurte CMSide asemel on täna popid staatilised veebid, mis on kiired ja turvalised. Aga mida on ikkagi keeruline hallata, mistõttu WordPress, Joomla jms valitsevad endiselt. Ja tulevikuks lubatakse muidugi juba tuttavat teemat: robotid tulevad ja võtavad töö.
Paradoksaalne on, et kuigi arvutid lähevad üha kiiremaks, siis kood muutub üha kohmakamaks. Üks põhjus on see, et veebid on sageli edevate mõttetute efektide ja piltidega üle koormatud. Teine aga see, et kiir-arendamise kultus (lean, agile jms), arendusprotsessi killustatus ja sellest tulenev mugavus ja hoolimatus on koodi massiivseks ja ebaefektiivseks muutnud. Küll kasutajate kiired seadmed asja jooksutada suudavad.
Tehnoloogiad, mis kaotaks erinevate platvormide erinevused, on aeglased reaalsuseks saama. Vaikselt edeneb veebikomponentide kontseptsioon. Paar aastat on promotud PWAd (Progressive Web Apps ehk veebilehe ja äpi vahepealne tehnoloogia, mis on kiire, mugav ja töötab ka ilma netiühenduseta) ja ärgitatakse tegema, aga arendajate jaoks on radaril ikka vaid native äpid, veebiäpid ja lihtsad veebilehed. Ehk on aasta 2019 PWA-aasta? Ehk on siin oma roll ka UX-disaineritel, kes oskaks PWAs näha rohkemat, kui võimalust saata teavitusi (mida hetkel tehaksegi üleliia ja läbimõtlematult)?
Aga muidu on arendaja elu põnev, siin väike ülevaade, mis oli 2018. aastal olulist.
Eluterve absurd
Kokkuvõttes oli 2018. aasta pisut kergem järg raputavale 2017. aastale. 2019 tuleb ilmselt veel rahulikum või, hoopis vastupidi, läheb mõni uus tehnoloogia lõpuks suure hooga massidesse.
Hea on näha, et brutalism ja avangardne koledisain, mis tõid ka veebidisaini tervistava iroonia, lõbu, loovuse, antikorporatiivsuse, inetuse ja absurditunnetuse, hoiavad oma ekstsentrilist joont ja kritiseerivad sissetallatud radu disainis ja idiootsusse kalduvat ühiskondlikku arutelu laiemalt. Eriti kunsti, muusika ja moe valdkonnas, aga ka näiteks meedias:

Head uut aastat!,
Kaasajasta oma veebileht!
- Usud, et vana veeb käib küll? Loe põhjustest, miks koduleht peab ajaga kaasas käima?
- Testi, kas sinu veebileht laeb kiirelt või jätab kasutaja pikemaks ootama?
- Võta ühendust, aitame nii disaini, arenduse kui sisuloomega.



