Tavapäraselt luuakse veebilehtede disainid Redwallis Figma tarkvaraga, nii et on täpsustatud paljud erinevad nüansid, nagu näiteks nuppude hover olekud või animatsioonid. Kuna PDF kavandis selliseid nüansse pole võimalik edasi anda, siis oli vaja arenduse käigus konsulteerida disaineri ja analüütikuga, kes aitasid vastavalt puuduolevate vaadete kujundamisel ja funktsionaalsuste tööpõhimõtete täpsustamisel.
Arenduse poole pealt tähendas selle projekti realiseerimine Liquid malli programmeerimiskeeles töötamist, funktsionaalsuste realiseerimisel jQuery/JavaScripti koodi kirjutamist, stiilide kirjutamist SASS-is, lokaalse arenduskeskkonna ja automatiseeritud protsesside ülesseadmist (Grunt, Git, npm, bower) ja Voo-sisese loogika tundmaõppimist.
Arendusega seotud küsimustes aitas mind mu juhendaja, kelle suur kogemustepagas ja teadmised olid suureks abiks erinevate probleemide lahendamisel. Kliendi ja arenduse vahelist suhtlust vahendas projektijuht, kes tagas hea ja sujuva infovahetuse.
Esimese lehe kohta oli analüütiku arvates tulemus hea, kuid kliendi tagasiside ja probleemide põhjal sain aru, et kui peaksin selle nüüd uuesti tegema, teeksin palju asju teisiti, paremini ja kiiremini.
Mida õppisin ja kogesin Redwallis praktikal olles?
Õppisin palju seoses arenduse ja koodikirjutamisega, kuid sain ka mitmeid väärtuslikke õppetunde seoses tööprotsessiga ja „pehmete“ oskustega seoses.
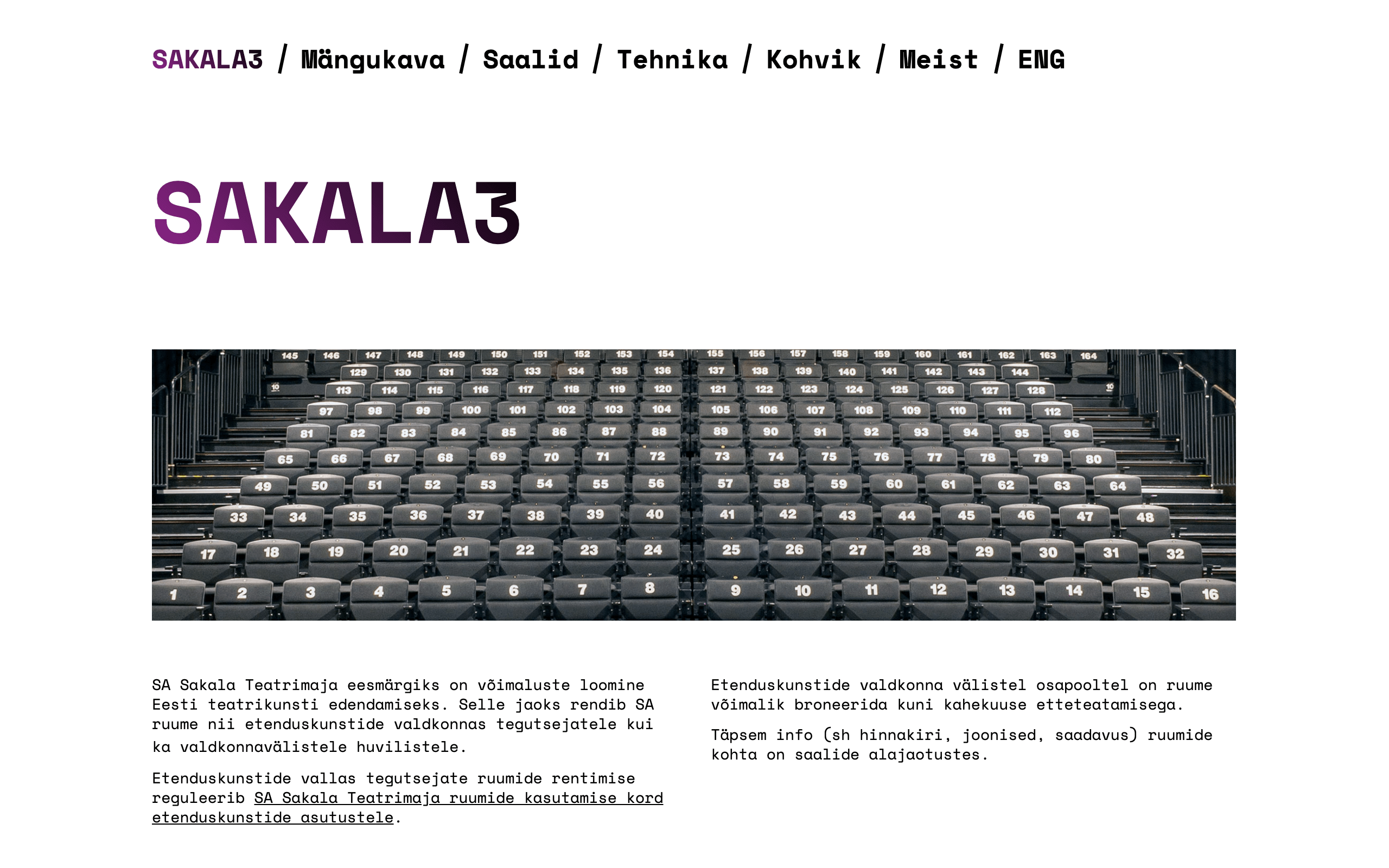
Arenduses õppisin läbi Sakala 3 lehe loomise, et võimalikult palju lahendusi tuleks luua komponentide põhiselt, mitte iga individuaalse (alam)lehe järgi. Nägin, kuidas haldaja tegi lehel selliseid muudatusi, mida ma ei olnud ette näinud, mistõttu mõned komponendid enam ei toiminud või ei kuvanud õigesti. Oluline on tagada, et erinevad komponendid töötaksid ja oleksid korrektse kujundusega, kus iganes neid kasutatakse.
Sain aru elukestva õppe tähtsusest, sest alati on väga palju seda, mida me ei tea ja juurde õppimine aitab teha tööd efektiivsemalt ning produktiivsemalt. Näiteks õppides tundma Bootstrap raamistikku, selgus, et on võimalik kasutada teatud klasse, millega saab luua layout-e ja kohandada elementide stiile kiiremini, kui selle tarbeks ise eraldi CSS ja HTML koodi kirjutades.
Küllap see on klišee, aga sain kinnitust, et lahenduste põhjalik läbimõtlemine on vajalik ja aitab mitmed probleemid enne koodima asumist ära lahendada, säästes nii aega. Õppisin ka ülesande ajakulu ja keerukust paremini hindama.
Õppisin ja kogesin ka seda, et oluline pole niivõrd, mis probleemiga on tegu, vaid kuidas sellele läheneda ja kuidas probleeme lahendada. Probleemidele õigesti lähenemise oskus tuleb kindlasti kasuks igas valdkonnas. Praktikaperioodi ajal kogesin tõsiasja, et töö täidab tõesti suure osa meie elust ja igaks päevaks antud aeg on väga piiratud.
Töö planeerimisel oli Redwallis abiks igahommikune Daily Scrum, mis tähendas seda, et oma selle päeva tegevused tuli läbi mõelda ja esitada lühike planeeritud tegevuskava kogu päevaks. Tähtis oli ka lisada mis iganes probleemid, mis olid tekkinud või on potentsiaalselt tekkimas. Võttis pisut aega, et sellega harjuda, kuid lõpuks kogesin, et selline planeerimine oli saanud efektiivse tööprotsessi asendamatuks osaks.
Kokkuvõtteks
Praktikakogemus Redwallis oli minu kui arendaja jaoks arendajasõbralik ja toetav. Nägin, et Redwallis töötades peab arendaja olema mitmekülgne ja paindlik ning oskama nii back-end kui ka front-end lahendusi luua.
Kokkuvõtteks, praktika Redwallis oli minu jaoks silmiavav, õpetlik ja arendav kogemus nii arendajana ja veebispetsialistina kui ka inimesena.
Tahad teha karjääri veebilehtede planeerimise, disaini või arenduse vallas?
Tule ja saa väärt kogemusi Redwallis reaalseid asju tehes!
👋 Kirjuta meile job@redwall.ee.
Räägi mõne lausega, kes sa oled ja miks just meile tahaksid tulla?
Lisa ka CV. Disaineritelt ja arendajatelt ootame lisaks linki oma portfoliole või tehtud töödele.
Toimetas Silver Sikk