The ecological impact of the digital realm
Climate protests and eco-themes have also reached design. It’s a fact that digital infrastructure is a huge consumer of energy, and its appetite continues to grow. Storing and transmitting information requires energy. Global systems with billions of users emit tons of CO2 per minute, and if the Internet were a country, it would be the seventh largest polluter in the world.
How big is the impact of one web page? A single visit is absolutely harmless. But when the number of visits accumulates, there is already some effect. Test your web’s carbon emissions – that’s a pretty big number, isn’t it? So what can you do to reduce the environmental impact of your website?
Most importantly, use few images and especially video, because storing them and dragging them to the user’s device takes energy. The web should be as simple and text-based as possible. Or delete the web altogether if no one needs it. You can also save resources by optimising the code. Banners and user trackers of any kind are evil by default. Here are some more tips.
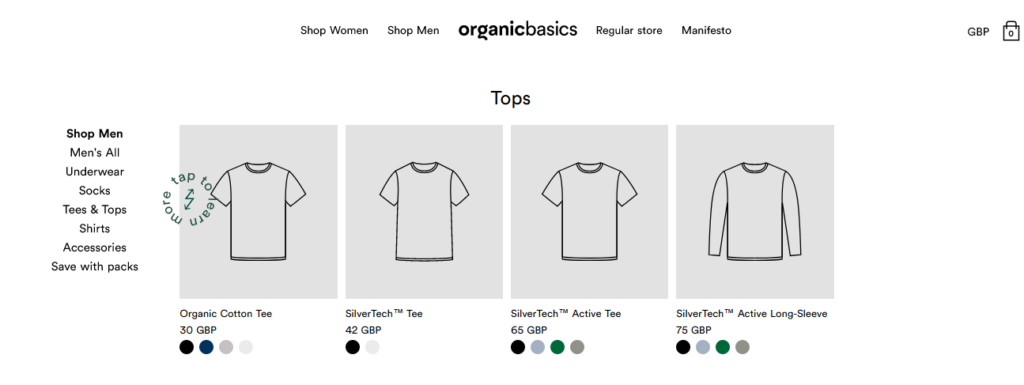
One example of a green extreme web is the Organic Basics online store. Product images, for example, are loaded if the user requests it separately by clicking on the button. Of course, the question always arises that in this case, keeping the green web and the regular web in parallel is really sustainable and not just a clever branding trick? But you have to start somehow.

The lesson from the entire eco-topic could be that users actually like a fast and simple web, so an environmentally friendly web is good for everyone. We probably don’t really want a stingy web, but it’s good if there is awareness of the problem and someone avoids harmful exaggeration in some places.
Engagement
Especially in connection with the racial protests in the USA, the topics of ethics and inclusion in the field of design gained momentum. Technology is powerful and ideally good, but it can also lead to bullying, discrimination and is a good helper for dictators and other evildoers.
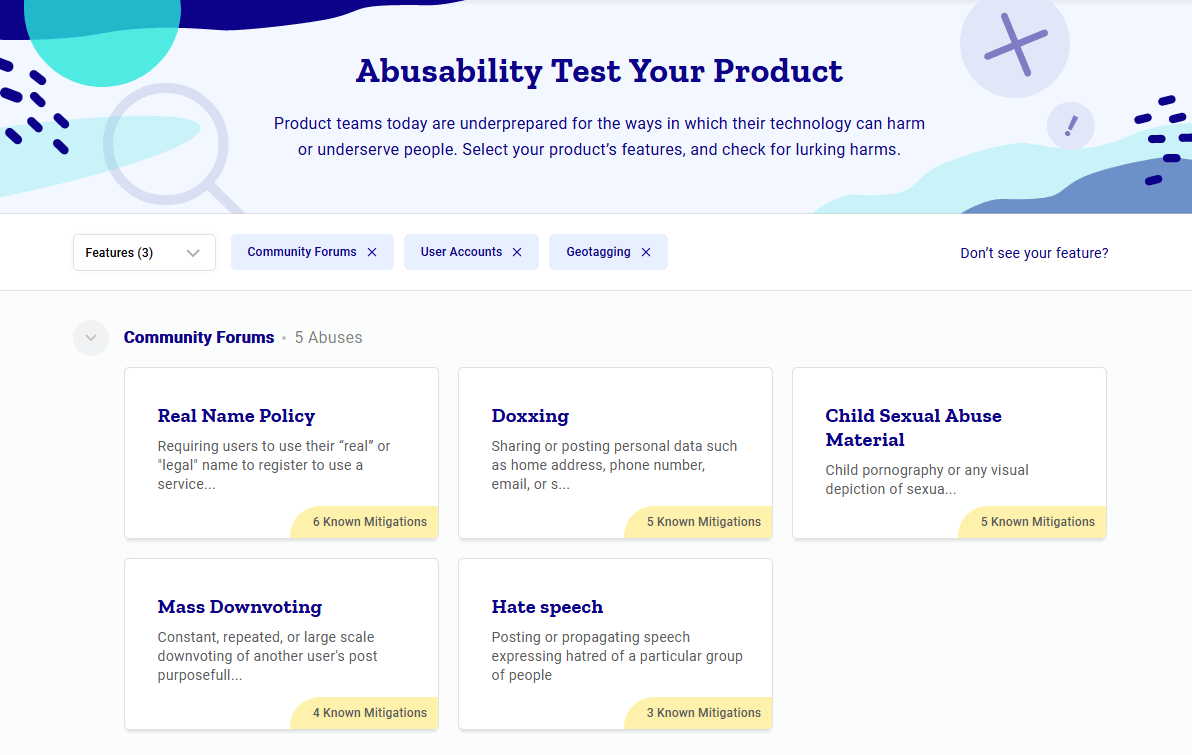
We have realised that Facebook is also responsible for the spread of malicious posts, and not just the malicious digital bully. But doesn’t your website or branding offend, discriminate or violate anyone’s privacy? How far to go with political correctness is a separate issue, but there is a problem. Awareness of this has resulted in, for example, an assistant for the owner of a digital product, which shows possible dangers and how to fix it: